How to position the bundle on product page?
There are four ways with which you can easily position the bundle on the product page.
Here are the steps to position the bundle on the product page:
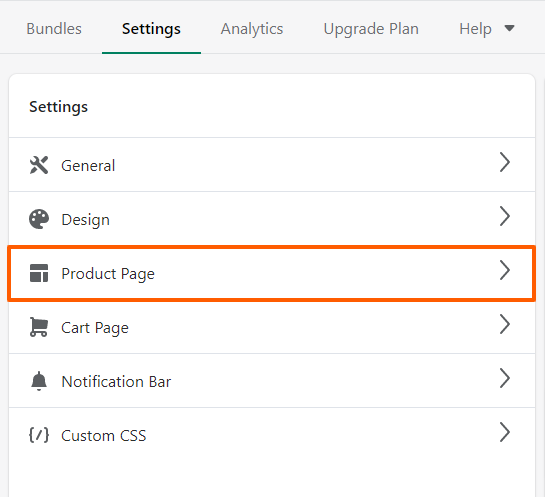
1. In the main settings tab, go to Product Page option.

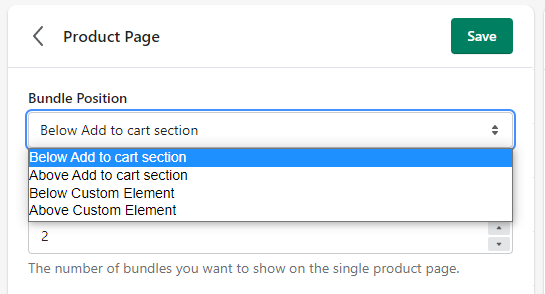
2. On clicking Product Page, you will see four options for positioning the bundle.

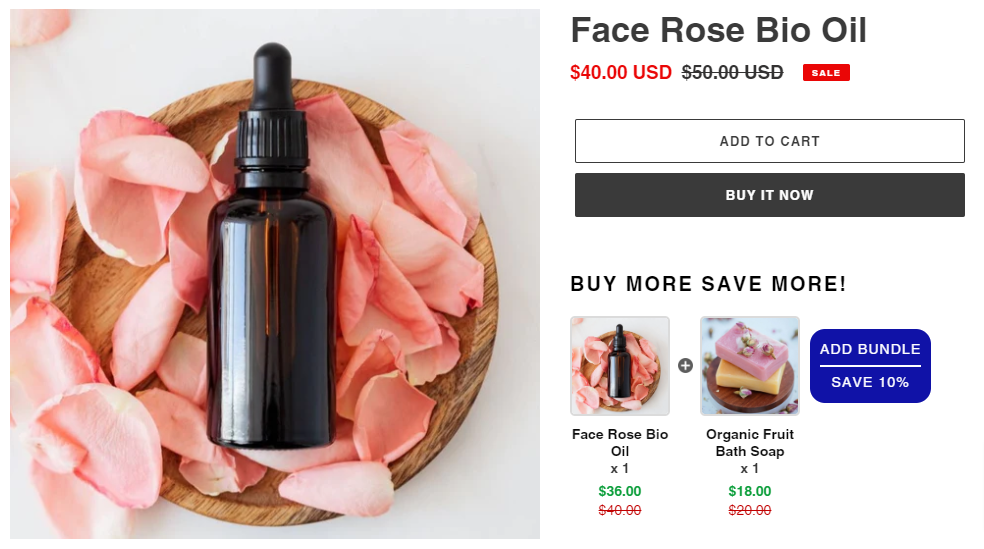
a) Below Add to cart section: When you select this option the bundle on the product page will appear below the Add to cart button.

b) Above Add to cart section: When you select this option the bundle on the product page will appear above the Add to cart button.

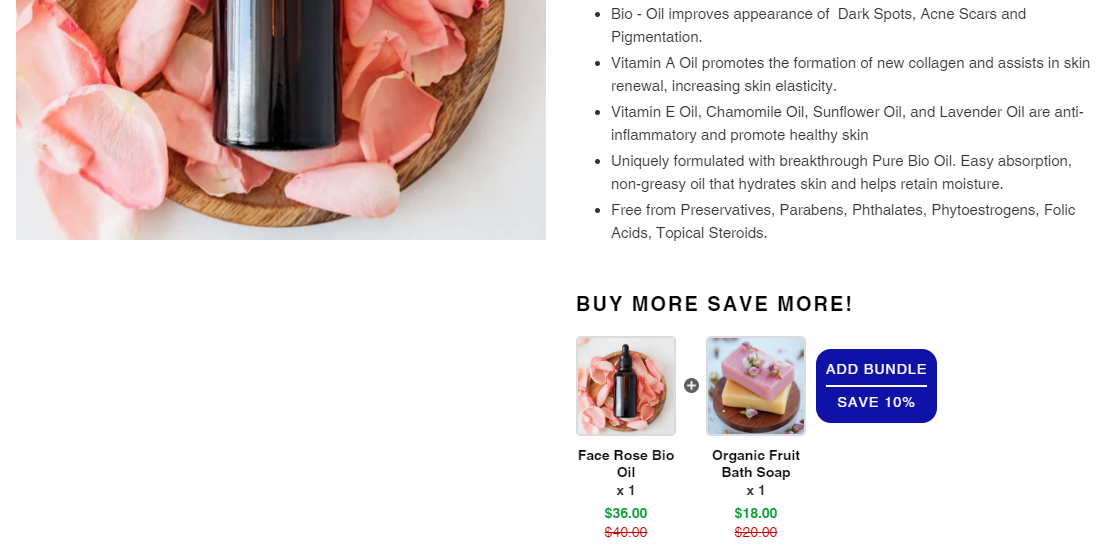
c) Below Custom Element: When you select this option you can show the bundle below a specific section of the product page.
Like here we want to show the bundle below the description then, we will enter class of description e.g: .product__description in the Custom Element text box (Please note: The class of each element varies from theme to theme).

If you are not tech savvy then please do not try experimenting with the theme codes, it may disturb your theme. Just contact us in chat or mail us at [email protected] to get quick help from our developer team for implementation.
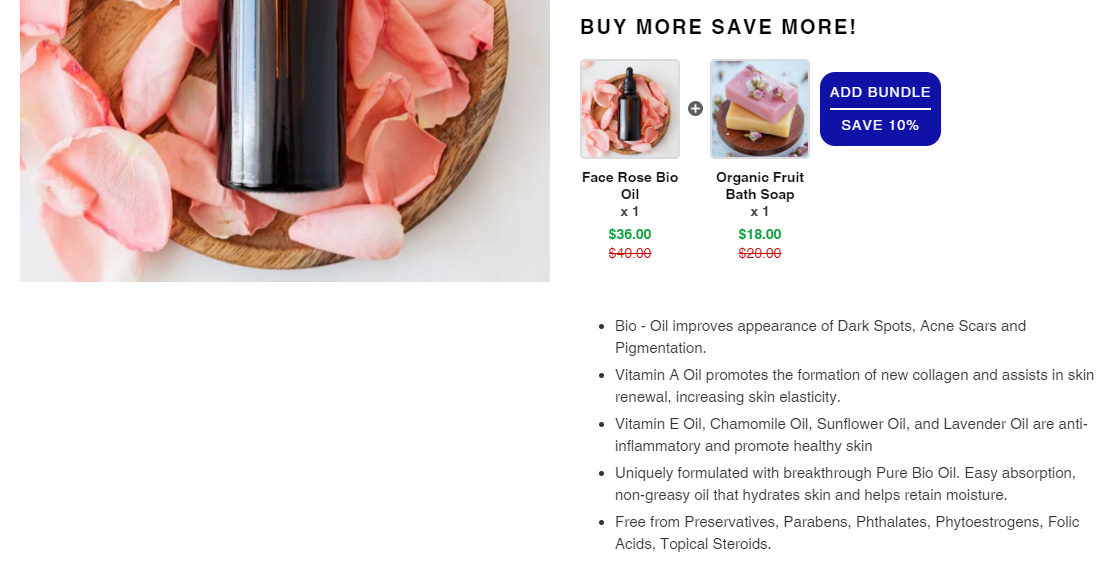
d) Above Custom Element: When you select this option you can show the bundle above a specific section of the product page.
Like here we want to show the bundle above the description then, we will enter class of description e.g: .product__description in the Custom Element text box (Please note: The class of each element varies from theme to theme).

If you are not tech savvy then please do not try experimenting with the theme codes, it may disturb your theme. Just contact us in chat or mail us at [email protected] to get quick help from our developer team for implementation.